Today I am going to answer the question, “How much of a design system can you do in Figma?” The answer may be surprising. This single tool has recently been updated to include features that expand it’s capabilities beyond design. An effort I believe Figma was doing a spotty job at, but things have changed.
There have been plenty of articles written about the benefit of design systems for startups and enterprise so I won’t get into that. However, if you were pressed for time, and wanted to make the biggest impact for your organization, how far could you go with only Figma?
Most designers fail to take the time to understand the features of the tools they use. For example, auto layout is a feature in Figma that translates a common front-end development paradigm for layout on the web — Flexbox. This is an example of a powerful feature in a tool designers use daily for their day-to-day activities but do not understand or use effectively.
Figma wants to be where your design system lives
- Design systems have many facets
- More of a design system can be done in Figma than ever
There are many different dimensions to a design system. Doing design systems well can span design, development, product management and marketing verticals within an organization. Of those, what are some of the core features of a design system?
- UI kits
- Guidelines
- Reference site
- Design tokens
- Component library
UI kits are design file assets comprised of everything from colors and typography to fully designed components that can be dragged and dropped into user interfaces. When I started working on the web professionally, everyone was using and sharing Adobe Photoshop files. This moved to Sketch, and now Figma has taken then thrown and proven it’s worthiness. It goes without saying, this is squarely in Figma’s wheelhouse.
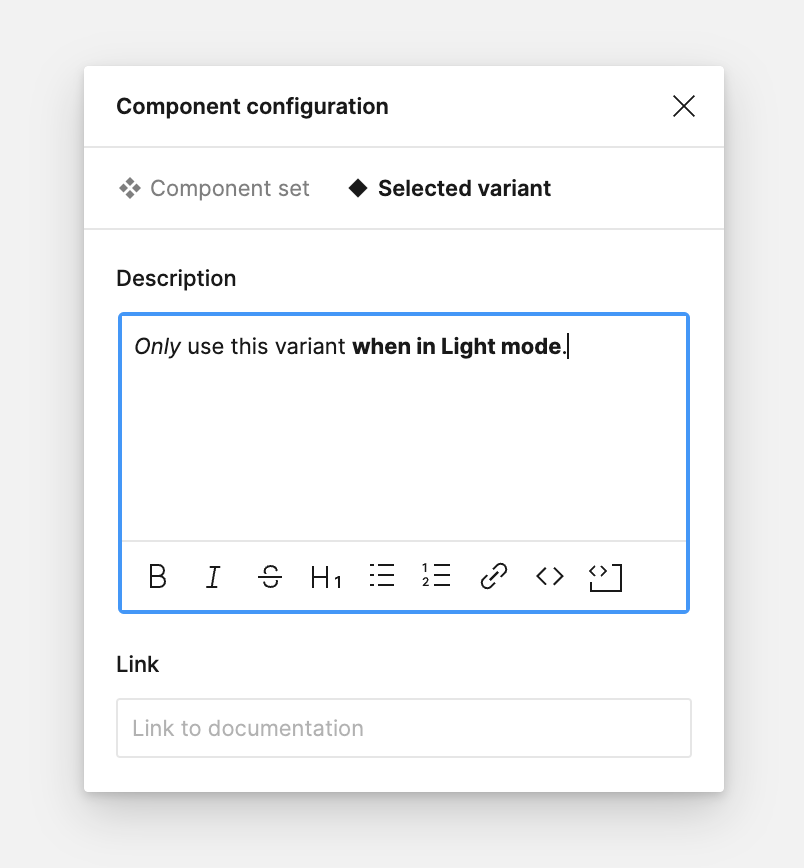
Guidelines typically come from UX or product designers, content designers, researchers and development teams. They are best practices, definitions, concepts, how to use, what to say — or not say, accessibility considerations, and findings from sitting with users. In Figma, for a component, or a variant of a component, under the Component configuration, one has a rich text editor where you can add guidelines, or post a web link to another Figma file or outside resource. Furthermore you can add specs with plugins like EightShapes Specs.

Reference sites are a single resource dedicated to all things related to the design system. This might include live code examples, links to UI kits and component libraries, guidelines and more. Although typically for internal use, external facing design system reference sites are also a good indicator of how an organization appreciates design. At Klaviyo, we had a intermediary design system reference site as a Figma prototype that included everything but live coded examples and anything more than basic interactions. One drawback is that as your documentation site grows, Figma may become less responsive.
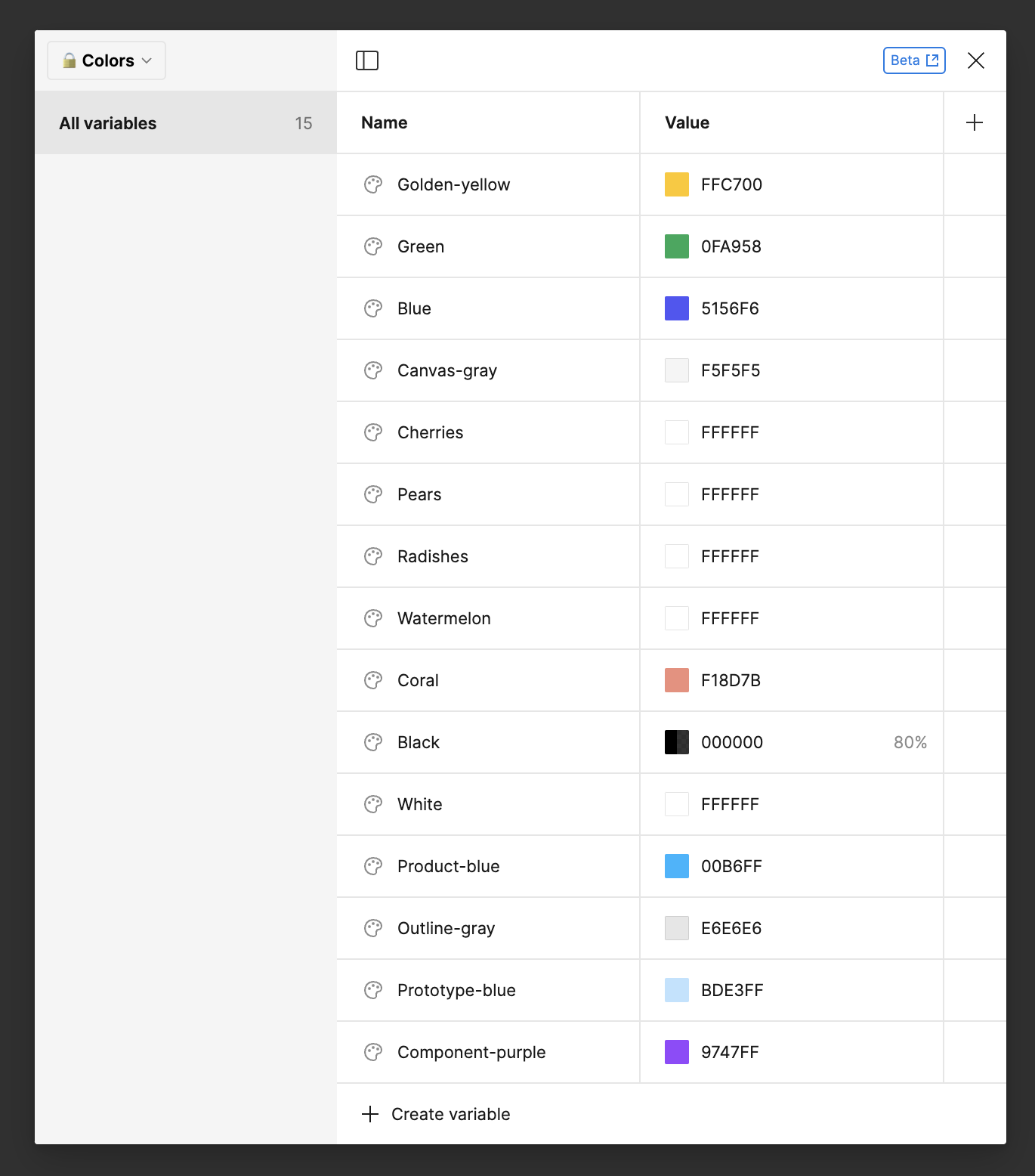
Design tokens have been the talk of the town over the last few years. Coined by Jina Anne when working at Salesforce, the term is used to represent individual design decisions. They help bridge the gap between design and development. Figma recently introduced Variables which encompasses the idea of design tokens along with some more functionality.

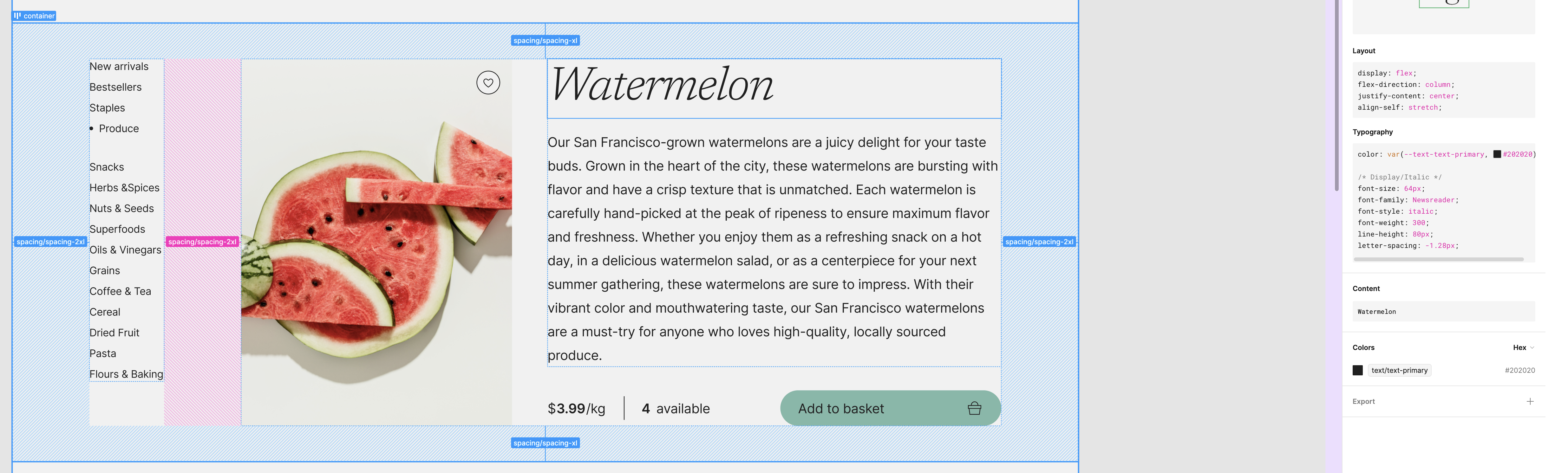
This leaves us with the last core feature of a design system on the list, component libraries. Simply put, component libraries are packages that can be installed in your code that provides you with access to the UI Kit’s components and functionality. Today, this is not something you can do in Figma. Component properties in Figma can, and should, line up to component library coded counter parts. That way designers and developers are speaking the same unified language. Dev Mode, a recently released feature, can aid in creating component libraries by providing key developer insights into design intentions, changes and automatic pseudo coded examples.

As you can see, Figma alone can go pretty far into the core features of a design system. More now than even a month ago. Although it is no silver bullet, it does sound like Figma is listening to it’s community and giving them the features they need to succeed.
That’s it for today! Something here you want me to dive deeper into? Feel free to email, tweet or DM me to let me know. See you online!
Helpful?
